Preface#
One possible reason for slow website loading speed is slow image loading.
Many websites choose to host their servers on foreign VPS to avoid filing in China, but foreign hosts are often not user-friendly for Chinese users, resulting in slow connection speeds.
To improve this situation, we can migrate the WordPress media library to Alibaba Cloud OSS and use Alibaba Cloud's acceleration service.
Note: Alibaba Cloud OSS requires payment for use. The current price in the domestic region is 9 yuan/40GB/1 year, and additional fees may apply for traffic. For more details, please refer to the Alibaba Cloud OSS official website.
Preparation Tools#
Alibaba Cloud account and Alibaba Cloud OSS Bucket, a well-built WordPress system, Alibaba Cloud Accesskey
Download the aliyun-oss plugin, download link: Github (Developer: IvanChou)
You can also download it by clicking on "Resource Sharing" in the main navigation.
Alibaba Cloud OSS Configuration#
Log in to the OSS control management console, find the Bucket you created, if not yet created, click on the top right corner to create a new Bucket (set the read and write permissions to public read, standard storage).
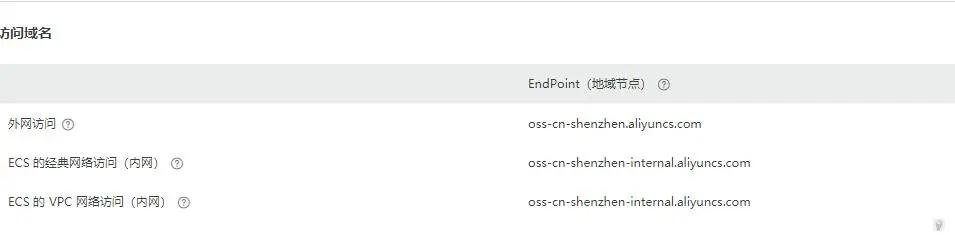
In the overview, you can see the access address.

Click on the file management above to create a new directory /wp-content/uploads (for convenience in subsequent settings).

Select the basic settings above and scroll down to set mirror backsource.

The file name prefix is wp-content/uploads/, and the backsource address is http(s)://yourwebsite.
You can now proceed with the plugin configuration.
Install and Configure the Plugin#
In the WordPress management interface, select Plugins -> Add New -> Upload Plugin, find the downloaded plugin and install and activate it.
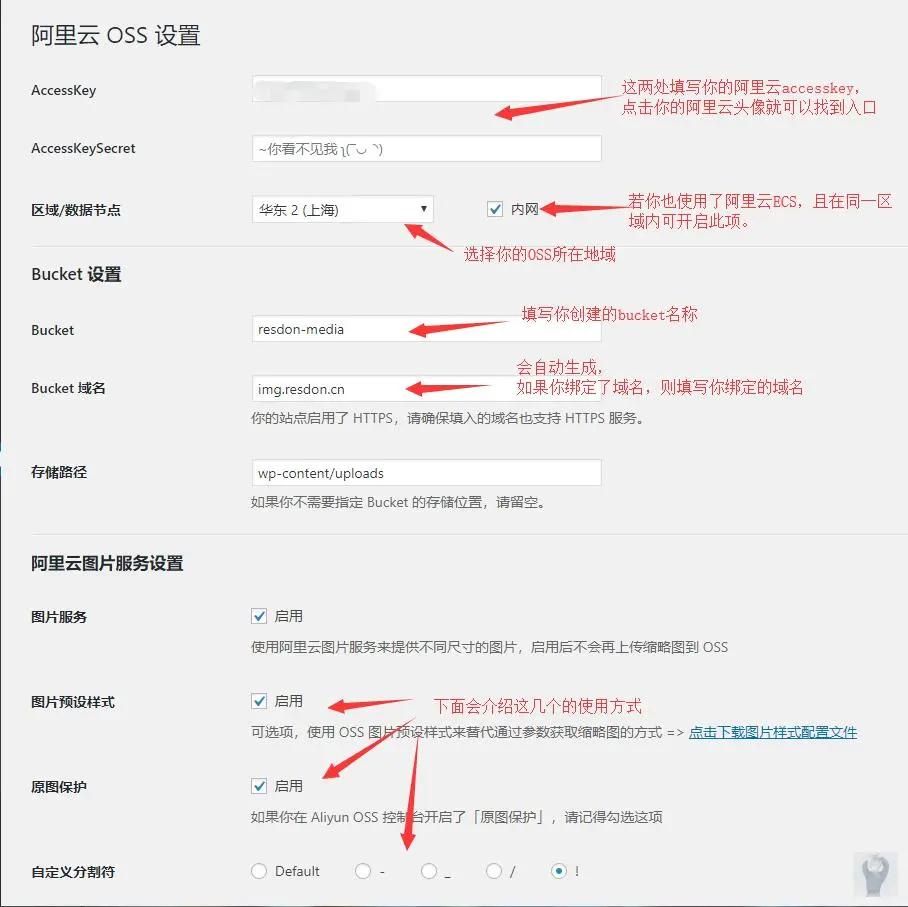
Configure it in Settings -> Alibaba Cloud OSS, as shown in the figure below.

After all the settings are done, click on Save Configuration to complete the setup.
Additional Function Settings#
Image Preset Styles#
Click on the right side to download the style configuration file, a new window will pop up, which is a txt file that may not be downloaded automatically. Paste the URL into a download tool to download it.
Then go back to the OSS management console, select Image Processing -> Import Style, and choose the downloaded txt file to import it.
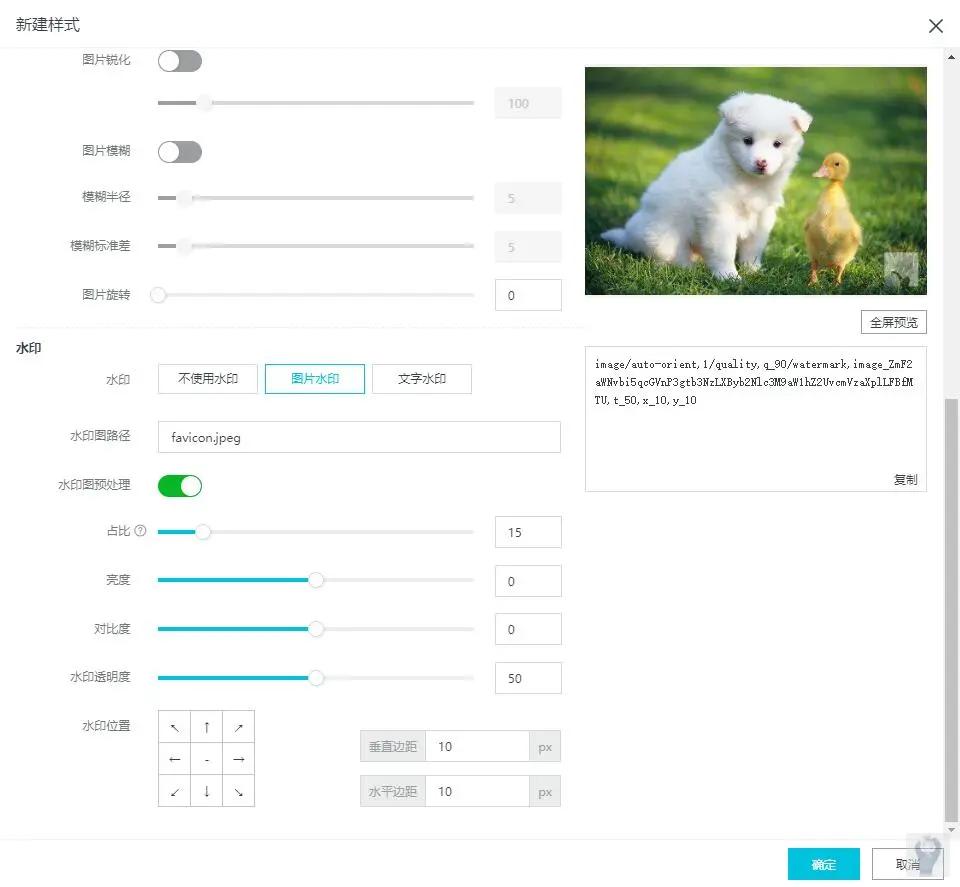
If you want to add a watermark to the image, you can first upload the watermark file to the OSS storage space, and then edit the full rule according to the configuration shown in the figure below.
(Position, size, transparency can be adjusted according to personal preference, the watermark image path is the file path of OSS, which can be found by clicking on preview in the file management section)

Original Image Protection#
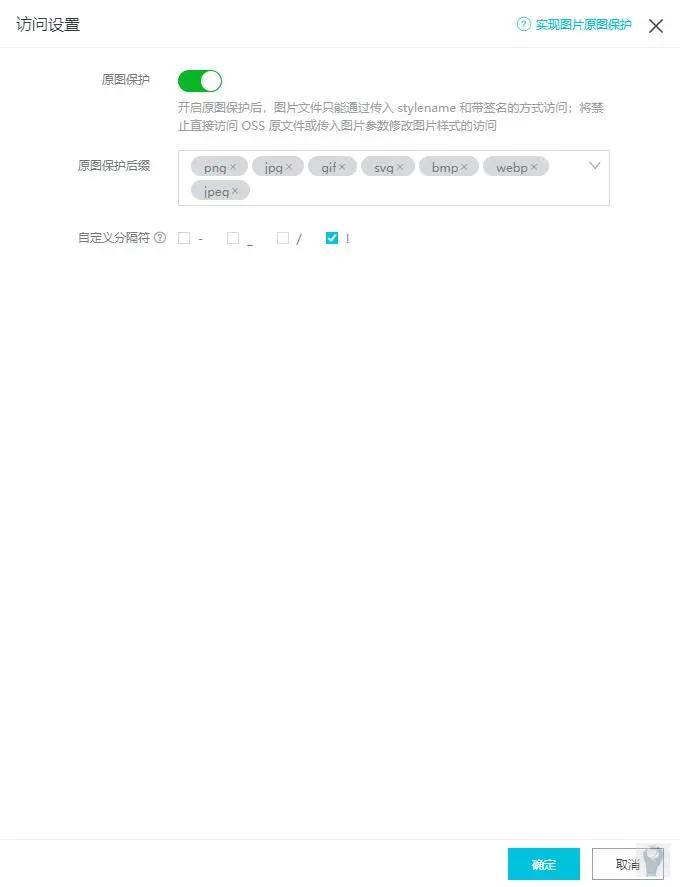
In image processing, click on access settings to enable original image protection and configure it as shown in the figure below.
(It is not recommended to check * and it is strongly recommended to convert the site icon format to ico before uploading and setting, otherwise the site icon will not be displayed!)

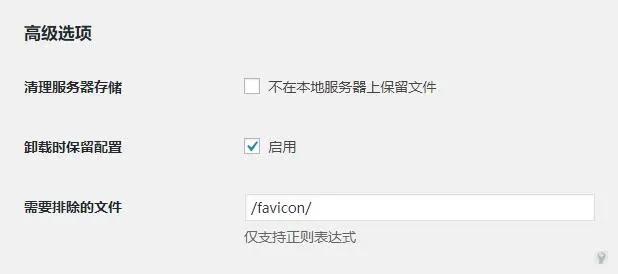
Advanced Options#
Select More Options at the bottom of the plugin settings to open advanced options.
The solution to the problem of the site icon not loading due to the display of the original image is as follows:
Change the name of the site icon to be uploaded, for example, favicon,
Then enter the changed name in the Excluded Files option, so that the image can be loaded directly without going through OSS.
As shown in the figure below.

Note: This operation will bypass OSS and directly load all images with the favicon. It is recommended to choose a name that is not commonly used.
Conclusion#
The configuration work is now complete. If you have filed in mainland China, you can also enable CDN acceleration in the domain management section.