前言#
在開啟 pjax 局部刷新後,進入下一個頁面時只需載入文章相關文件,大部分文件不需要重新載入,可以大幅降低網站的負載。對於訪問用戶來說,沒有生硬的界面跳轉,用戶體驗也很好。
但是如果同時開啟了 prism 代碼高亮的話,在進入到文章頁的時候,prism.js 文件不會重載,這樣也就導致了文章中的代碼高亮失效。
我這個主題自帶的 Prism 代碼高亮重載功能對我這種情況無效,只好尋找其他方案。
對於這種情況網上有好幾種解決辦法,這裡就針對 wordpress 來說其中的一個最簡單的解決辦法。
修改相關文件#
方法確實很簡單,修改一個文件就可以了,對於 Asky 系列主題來說,修改的文件位置是/wp-content/themes/ASky/js/jquery.pjax.js,如果不是這類主題的話,建議去搜索看看這個 js 文件名稱。
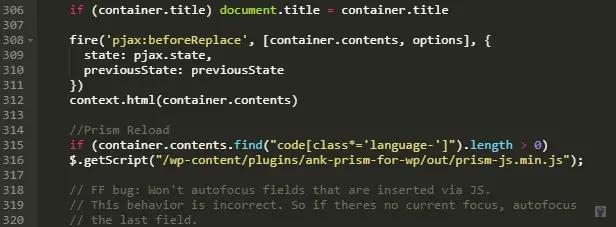
修改位置在 Line312 行下方,如下圖所示。

相關代碼如下:
//Prism Reload
if (container.contents.find("code[class*='language-']").length > 0)
$.getScript("/wp-content/plugins/ank-prism-for-wp/out/prism-js.min.js");//Your Prism.js location
由於使用的是 Prism 插件,所以最後一行的文件位置就是用的插件裡使用的 prism.js 位置。
設置完成後即可正常使用代碼高亮,此外如果使用了 CDN 的話,緩存可能會久一點,可以手動去 CDN 控制台刷新這個文件,刷新的時候注意看網站加載的 jquery.pjax.js 文件後面是否有?ver=x.x.x,有的話記得帶上。