前言#
开启 pjax 局部刷新后在进入下一个页面的时候只需载入文章相关文件,大部分文件不需要重新载入,可以大幅降低网站的负载。对访问用户来说没有生硬的界面跳转,用户体验来说也很好。
但是如果同时开启了 prism 代码高亮的话,在进入到文章页的时候,prism.js 文件不会重载,这样也就导致了文章中的代码高亮失效。
我这个主题自带的 Prism 代码高亮重载功能对我这种情况无效,只好寻找其他方案。
对于这种情况网上有好几种解决办法,这里就针对 wordpress 来说其中的一个最简单的解决办法。
修改相关文件#
方法确实很简单,修改一个文件就可以了,对于 Asky 系列主题来说,修改的文件位置是/wp-content/themes/ASky/js/jquery.pjax.js,如果不是这类主题的话,建议去搜索看看这个 js 文件名称。
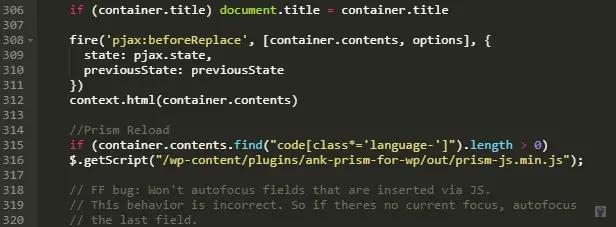
修改位置在 Line312 行下方,如下图所示。

相关代码如下:
//Prism Reload
if (container.contents.find("code[class*='language-']").length > 0)
$.getScript("/wp-content/plugins/ank-prism-for-wp/out/prism-js.min.js");//Your Prism.js location
由于使用的是 Prism 插件,所以最后一行的文件位置就是用的插件里使用的 prism.js 位置。
设置完成后即可正常使用代码高亮,此外如果使用了 CDN 的话,缓存可能会久一点,可以手动去 CDN 控制台刷新这个文件,刷新的时候注意看网站加载的 jquery.pjax.js 文件后面是否有?ver=x.x.x,有的话记得带上。